読書感想『基礎から学ぶ React/React Hooks』
2022年07月24日
基礎から学ぶ React/React Hooks を一通り読み終えたので、その感想についてまとめていく。

本書では、
・React/React Hooksの基本の習得
・React/React Hooksを利用した簡単なアプリの作成ができる
をゴールとし、つまずきやすいポイントを確認しながらReact/React Hooksが学べる1冊です。
Reactの学習を進める上でつまずく原因はJavaScriptへの理解不足であることがほとんどではないかと考え、本書の冒頭ではJavaScriptの基礎について多めにページを割いています。
JavaScriptの基礎を固めた上でReact/React Hooksを学んだあとは、TODOアプリの作成に挑戦してみましょう。
また、Chakra UIを使って、Reactアプリのスタイリングも解説しています。
ブラウザ上ですぐに試せるサンプルコードを用意していますので、コードを触りながら学習を進めることができます。
■対象読者
・JavaScriptは少し書けるがさらにスキルアップしたい人
・React/React Hooksを書けるWebデザイナー/フロントエンドエンジニアを目指す人
・React/React Hooksでアプリの開発を行ってみたい人
・React公式サイトの内容を、少し難しいと感じた人
・Reactを一度学習してみたが、挫折してしまった人
・Reactを始めてみたいけど、どうしたらいいかよくわからない人
asakohattori (著) (2021)
買った理由について
自分はモダンJavascriptについてはVue.jsから入った口だ。
よくネットなどでReact VS Vue.jsなる論争が巻き起こっているのは知っていた。
どうも記事を読んでいると、「Reactの方がいい」、「Reactの方がイケてる」、「プロはReactを好む」というような言論が目立っていたように思う。
自分はいわゆる「プロ」ではないので、自分のやりたいことができればそれでいい。
とはいえ、Vue.jsは一年前くらいに使い始めて、これは凄いと常々考えていたので、心の中で反論したい気持ちがあった。
というわけでそんな不純な動機からReactを触ってみようと思い、パッと見てとっつきやすそうなこの本を購入したのだった。
この本の良いところ
まずは通してみてよかったと思う点について
基礎的な文法がさらえる
タイトルの帯で「Javascript」への理解不足が苦戦の理由だったと書いてある。
この本の良いところは、Reactの紹介をする前にJavascriptの基礎的な文法について解説をしているところだ。
といっても、基礎の基礎から舐めるわけではなく、Reactを使う上で必要な部分が抑えている、という感じだ。
これはJavascriptについて適当な知識を持ったまま、Vue.jsに入ってしまった自分には嬉しい点だった。
チュートリアルでChakra UIが紹介されている
最後に簡単なtodoアプリを作るチュートリアルがあるが、その中でChakra UIを使う例がある。
フレームワークを手を動かして使ってみるというのは良い経験になる。
大体、CSSフレームワークというのは数が多すぎて、何を使えばいいのか良くわからないものだ。
だが書籍を通して「触ったことがある」という経験があると、心理的な抵抗がなくなりやすい。
この日記サイトもその経験をきっかけとして、Chakra UIで作ることにしたという経緯がある。
これが結果的にうまくはまったと自分では思っている、感謝をしている点だ。
表紙がかわいい
これは結構自分の中で重視している点だ。ジャケ買い的な醍醐味もある。
あまりよくなかった点
次にあまり良くなかった点について。
途中のチュートリアルが少し退屈
最終的にtodoアプリを作る前にReactの基礎から、React Hooksの使い方等を紹介した軽めのチュートリアルがある。
内容も押したら押すと数字がカウントアップされるボタンとか、チェックを入れると表示が変わるチェックボックスとか、そういうものが多く、ざっくばらんに言って退屈な題材が多いという印象だった。
正直に言って、押すと数字がカウントアップされるボタンを書いていても、
「で、これってどこで何のために使うの?」ということを考えてしまうわけで。
このあたりで「こういう風に活用した例がある」みたいな紹介があるだけで、テンションが変わったのではないかと思う。
パッと思いつくところだと、購入をクリックするとカートの中の数字が変わる、とか。そういうのを簡単に実践してみてもいい。
対策としてはただ写経するだけではなくて、少し内容を変えて退屈を紛らわせていた。
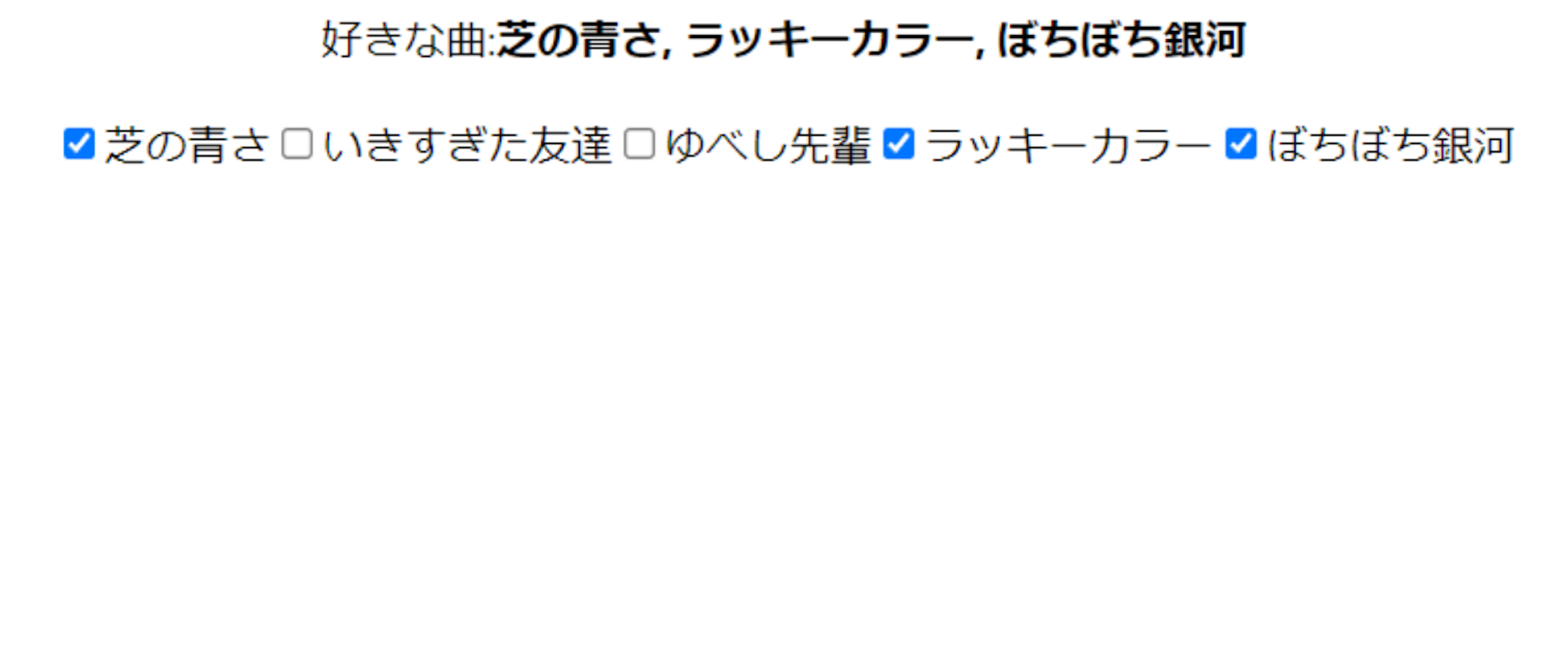
例えば以下の例はuseStateを使って、チェックした柴田聡子さんの曲を文字列で表示できるプログラムだ。
import React, { useState } from "react";
const goodSongs = [
{ id: 1, name: '芝の青さ' },
{ id: 2, name: 'いきすぎた友達' },
{ id: 3, name: 'ゆべし先輩' },
{ id: 4, name: 'ラッキーカラー' },
{ id: 5, name: 'ぼちぼち銀河' }
]
const CheckBtnItems = ({ onChange, checked }) =>
goodSongs.map((song) => {
return (
<label key={song.id}>
<input type="checkbox" value={song.name} onChange={onChange} checked={checked[song.name]} />
{song.name}
</label>
)
})
const InputCheckBox = () => {
const [checkedValues, setCheckedValues] = useState(
//{'芝の青さ':false,'いきすぎた友達':false...}というオブジェクトに変換
goodSongs.reduce((acc, cur) => {
acc[cur.name] = false
return acc
}, {})
)
const handleChange = (e) => {
//{'ラッキーカラー':true}というような配列を結合
setCheckedValues({ ...checkedValues, [e.target.value]: e.target.checked })
}
const stateOfCheckedValues = Object.entries(checkedValues).reduce((pre, [key, value]) => {
//keyが曲名、valueがbool値で返る
value && pre.push(key);
return pre
}, [])
return (
<div className="App" style={{ textAlign: 'center' }}>
<p>
好きな曲:<b>{stateOfCheckedValues.join(", ")}</b>
</p>
<CheckBtnItems onChange={handleChange} checked={checkedValues} />
</div>
)
}
export default function App() {
return <InputCheckBox />
}

もともとは、パソコンの周辺機器が題材だった。マウス、モニター、キーボードだ。
これは結構プログラミングの学習において有用なメソッドだと思っていて、写経する際になんでもいいから自分の好きなものに置き換える。
そうすることで、「書かされている」ではなく、「何かを作っている」という感覚になれる。
コメントがすこし冗長
記載されているソースコードのコメントが少し冗長な部分が多いと思った。
// 関数コンポーネント内で useStateを扱えるようにするため、
// React import時に useStateを読む込む
import React, { useState } from "react";
// 状態変数 countの初期値は0
const INITIAL_COUNT = 0
// 状態変数 nameの初期値は"JavaScript"
const INITIAL_NAME = 'JavaScript'
// SampleComponentコンポーネントを作成
const SampleComponent = () => {
// countは状態変数/現在の値
// setCountは状態変数/現在の値を更新するための関数
// countの初期値は INITIAL_COUNT
const [count, setCount] = useState(INITIAL_COUNT)
...省略
}
基本的にこのように一文ごとに意味が書いてあり、少し気が散る、と言う部分はあった。
進める中でコードを加える際にもコメントがそのまま残っていて、どこを加えればいいか迷う場面も。
ここは好みが分かれる部分かと思う。
自分はどちらかというと、コードのコメントは最小限にしていて、本文で補足を加えるスタイルの方が好きだ。
この本にも解説があるが、コードを見返した時にコメントが多く入っていると、思考にノイズが入って意味を追いづらい。
全体的な感想
気になる部分もあったが、少なくとも自分は挫折をすることなくReactを触れているので、買ってよかったと思える本。
途中のチュートリアルは退屈ではあるものの、勘所を抑えていると感じる。
特にReact Hooksの解説が充実していて、ここはNext.jsを使っていて良く出てくる部分。
後から見返す文法書としても活用ができそうだ。

 Share
Share