tailwind UIを買った話
2024年01月21日
最近Django REST FrameworkとNuxt3でチャットGPTみたいなチャットシステムを作っている。
今回は主にフロントエンド側の話を。
元々はVuetifyでページを作成していた。だけど段々と限界を感じてきて、Tailwind CSSに乗り換えようかなーと検討をしていた。
Vuetify自体は優れたフレームワークだと思う。コンポーネントを組み合わせていくだけで、きれいな見た目のサイトができる。
ただし、当然全てを解決してくれるわけではない。自分のセンス以上のことはできない。
その辺りのセンスのなさを補うために「先人から学ぶ」という手法があると思う。だけど、VuetifyはVueで動くことを前提にしている。
そのため、参考にできるサイトやソースコードが意外と少ないという印象を持った。ここが限界を感じた点である。
Tailwind CSSへ
そこでTailwind CSSを採用しようと思った。
Tailwind CSSはユーティリティファーストのフレームワーク。Vuetifyと違い、参考にできそうなソースコードがVueで動いていなくてもいい。ReactでもNext.jsでもTailwindCSSは多く採用されている。微妙に書き方に違いはあるかもしれないが、十分参考にできる。プログラミングの世界でも長い物に巻かれた方が効率が良いというのはある。そんなわけでTailwind CSSへ乗り換えることにした。
tailwind UIを買ってみた
ここからが本題で公式が販売しているUIコンポーネント集を買ってみた。
Tailwind CSS自体はユーティリティファーストなので、コンポーネントは自分で作らないといけない。ヘッダーとか、サイドバーとか。
そこで、事前にコピペで動くコンポーネント集がtailwind UIとして販売されている。
値段はなんと$299。
ちなみにこれは税別の値段。消費税が入って決済は$328で行われた。
歴史的な円安も相まって日本円に直すと5万円ちかい。
買った感想
安くない値段だ、いや正直に言って高い。だけど後悔しているかというと、そうでもない。
自分はCSSがあまりできないので、WEBサイトを作るときにデザイン面がボトルネックになることが多い。
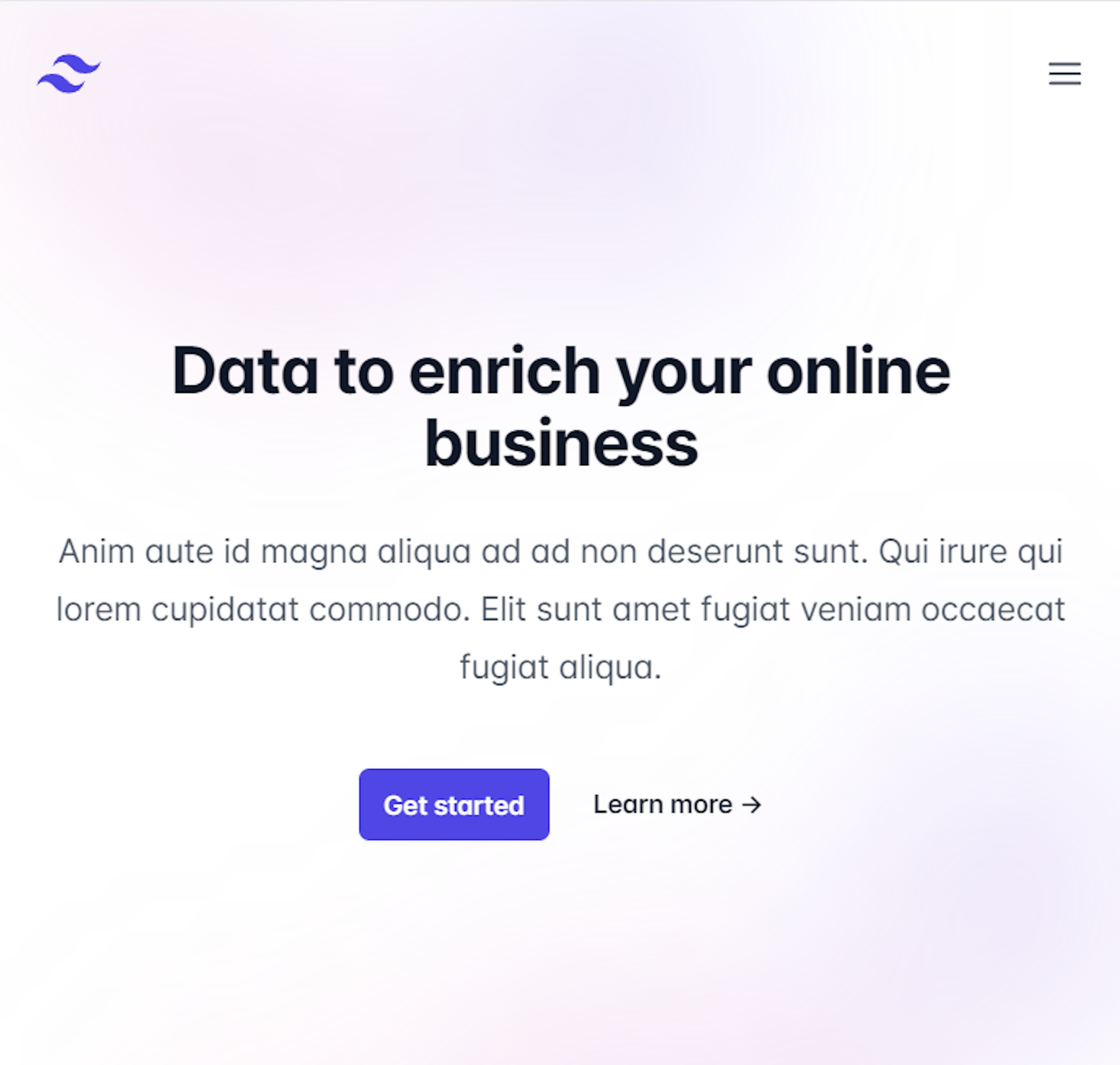
だけど、tailwind UIを使うとこんな感じのイケてるページがコピペで作れるようになる。
よくあるヒーローページ。

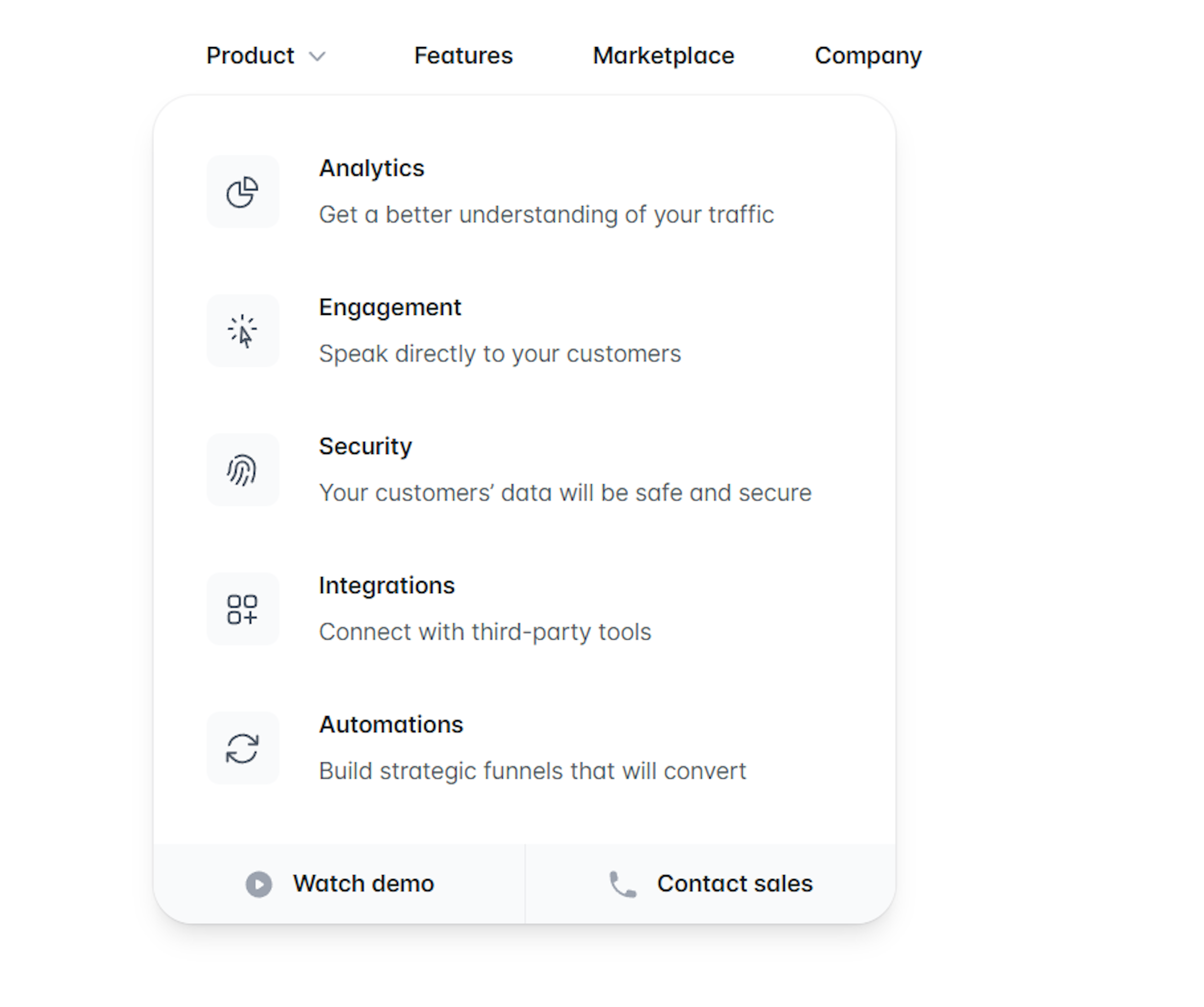
ドロップダウンメニュー付きのヘッダー

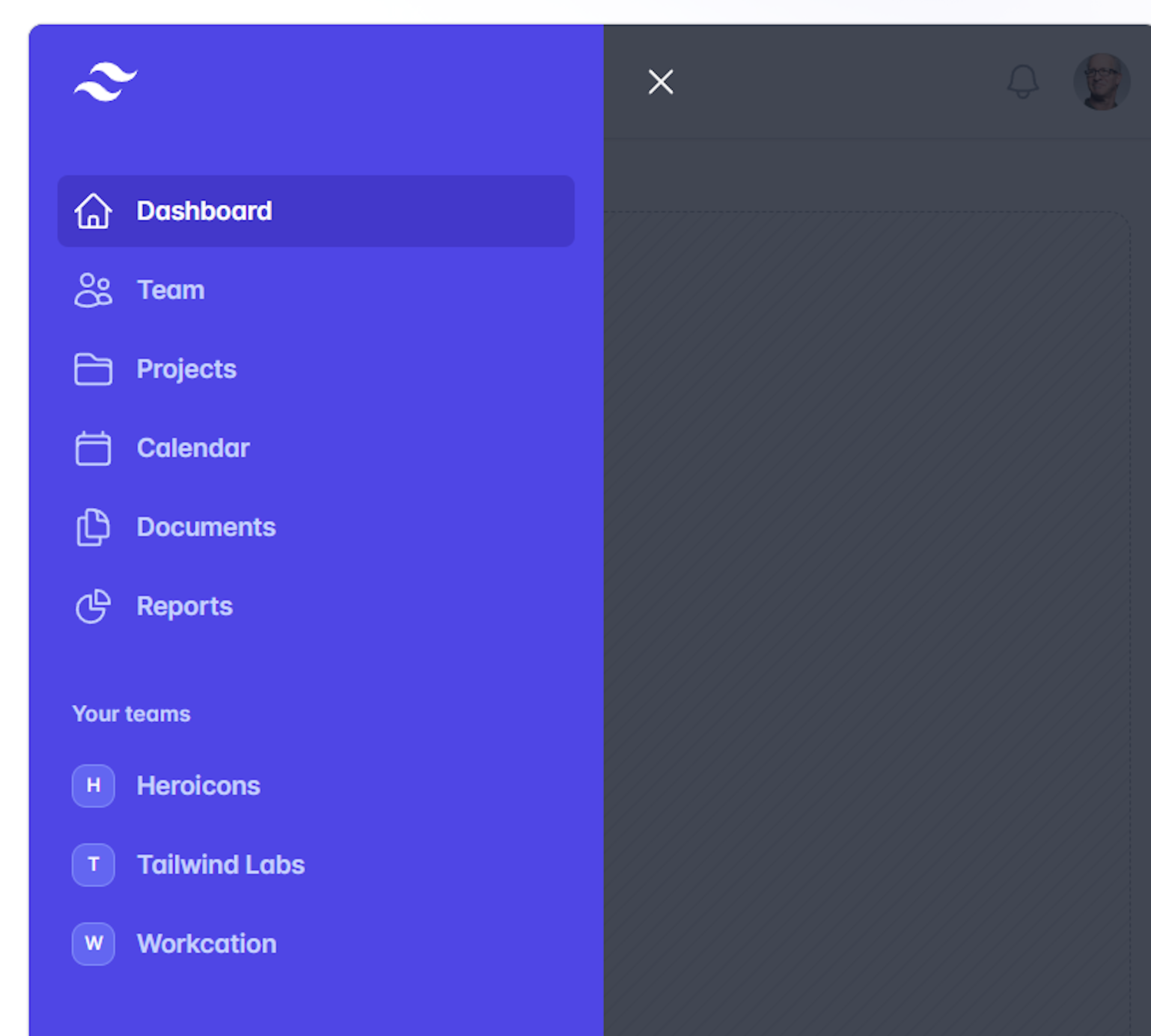
モーダルサイドバー。

このように様々なコンポーネントがある。500種類以上用意されているらしい。
Over 500+ professionally designed, fully responsive, expertly crafted component examples you can drop into your Tailwind projects and customize to your heart’s content.
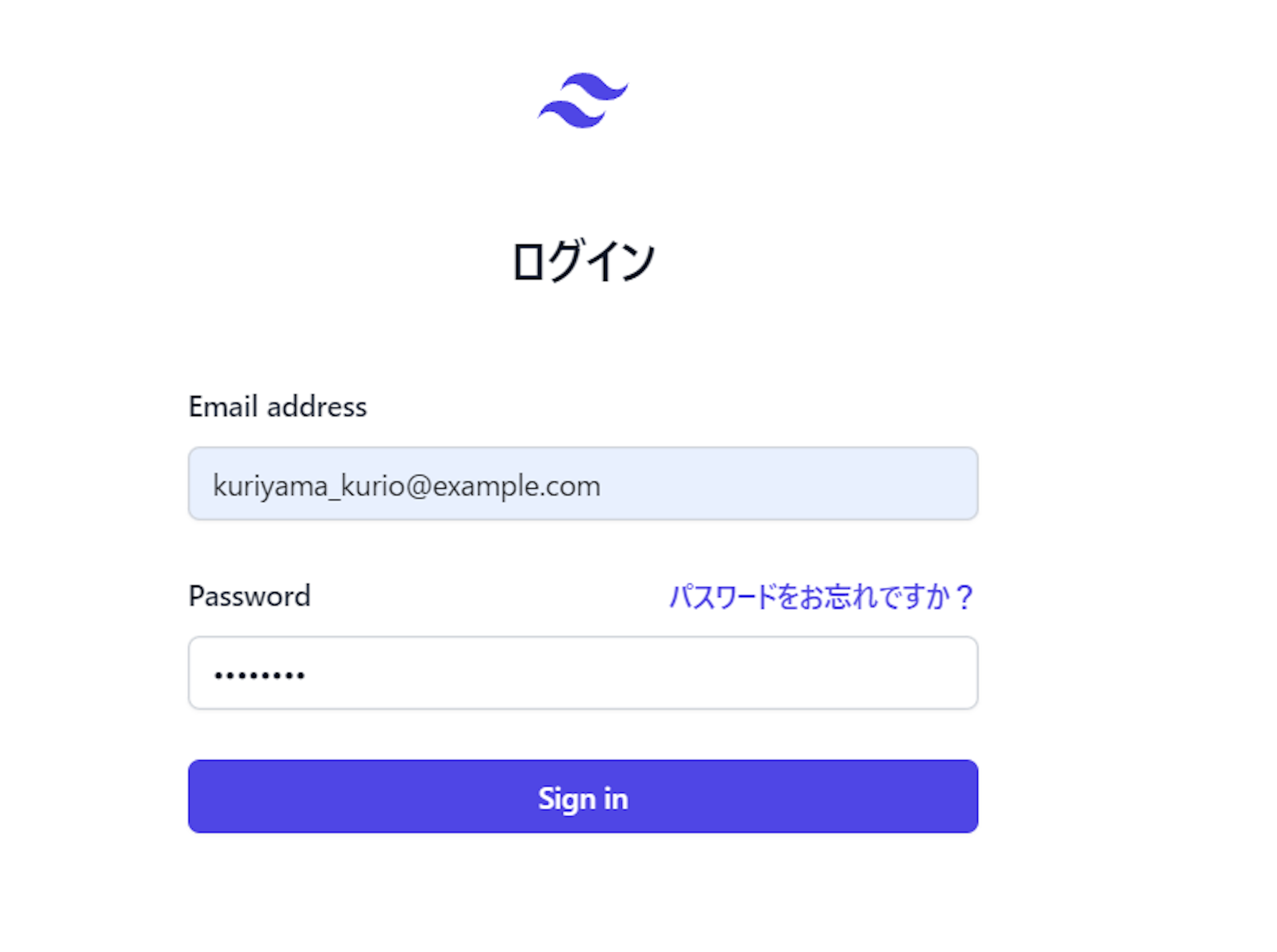
実際にチャットアプリに使ってみた
ログインページ

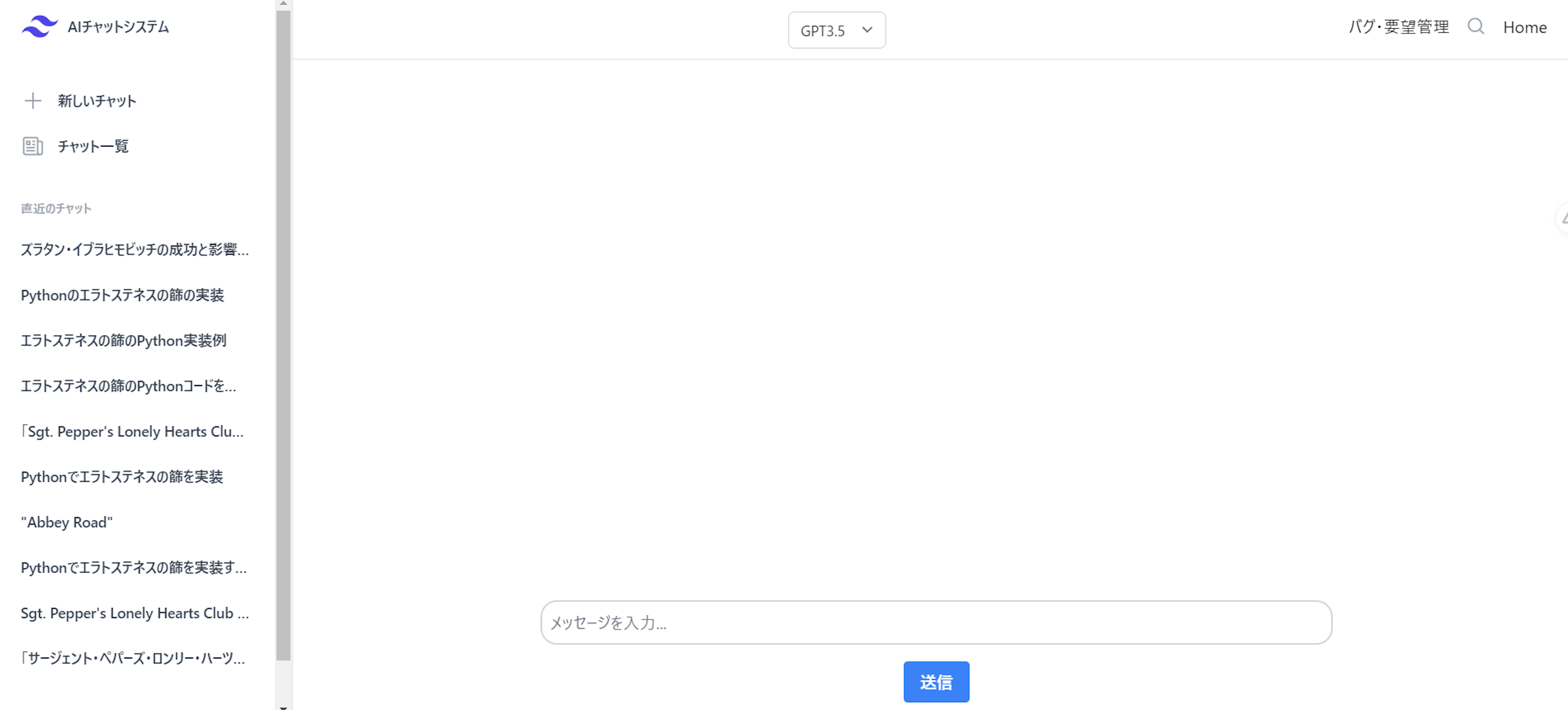
メインページ

レスポンシブ対応もしている。

動いているとこ

どうだろう、5万も払っただけあって自分でも結構イケてると思うのだが。
イケてるかどうかは差し置いても、tailwind UIなしで自分にこれを作れるかというと、絶対に作れない。
おわりに
WEBサイトを作るときは「どういうレイアウトが良いかな」というところから考えて、そこからそのレイアウトを組むためには何をすればいいんだっけ…というような流れで行っていた。
ここの自分が作れるレイアウトの引き出しが圧倒的に少なかったのが、悩んでいた点。
こういうレイアウトにしたいと思いつつ、実現の仕方が分からなかったりする。
tailwindUIを購入したことで「良さそうなコンポーネントを見つけてコピペで組み合わせる」という動きがとれるようになった。
5万の価値があったかはまだ分からないが、圧倒的に手数が増えたな、という実感はある。ではでは。
 Share
Share